I needed to create a mitmap image in to code converter for Nokia 5110 display. So i decided to use .bmp images, just because they are simple.
If you want to look inside image file (binary code) you can use any "hex editor", if you open any file, programm will display to you hexadecimal codes from which this file consist of. I use "Hex Editor XVI32"
Example of the bmp file (4 pixels of different colors):
At first I would like to point out that the number of bytes which are used for representing 1 horizontal line should be dividable by 4, because of that sometimes there could be "padding" or empty bytes used only to insure that size of the array containing information about 1 line of pixels is dividable by 4.
Pixels are stored in memory in that way: At first we have bottom left pixel, after that we go to the right until the end of the line, then we rise to the second line (from the bottom) and the proccess is repeated.
Pixels are stored in memory in that way: At first we have bottom left pixel, after that we go to the right until the end of the line, then we rise to the second line (from the bottom) and the proccess is repeated.
This table shows you how this simple image is represented in binary data:
| Offset | Size | Hex Value | Value | Description |
|---|---|---|---|---|
| BMP Header | ||||
| 0h | 2 | 42 4D | "BM" | ID field (42h, 4Dh) |
| 2h | 4 | 46 00 00 00 | 70 bytes (54+16) | Size of the BMP file |
| 6h | 2 | 00 00 | Unused | Application specific |
| 8h | 2 | 00 00 | Unused | Application specific |
| Ah | 4 | 36 00 00 00 | 54 bytes (14+40) | Offset where the pixel array (bitmap data) can be found |
| DIB Header | ||||
| Eh | 4 | 28 00 00 00 | 40 bytes | Number of bytes in the DIB header (from this point) |
| 12h | 4 | 02 00 00 00 | 2 pixels (left to right order) | Width of the bitmap in pixels |
| 16h | 4 | 02 00 00 00 | 2 pixels (bottom to top order) | Height of the bitmap in pixels. Positive for bottom to top pixel order. |
| 1Ah | 2 | 01 00 | 1 plane | Number of color planes being used |
| 1Ch | 2 | 18 00 | 24 bits | Number of bits per pixel |
| 1Eh | 4 | 00 00 00 00 | 0 | BI_RGB, no pixel array compression used |
| 22h | 4 | 10 00 00 00 | 16 bytes | Size of the raw bitmap data (including padding) (how many bytes for 1 pixel) |
| 26h | 4 | 13 0B 00 00 | 2835 pixels/meter horizontal | Print resolution of the image, 72 DPI × 39.3701 inches per meter yields 2834.6472 |
| 2Ah | 4 | 13 0B 00 00 | 2835 pixels/meter vertical | |
| 2Eh | 4 | 00 00 00 00 | 0 colors | Number of colors in the palette |
| 32h | 4 | 00 00 00 00 | 0 important colors | 0 means all colors are important |
| Start of pixel array (bitmap data) | ||||
| 36h | 3 | 00 00 FF | 0 0 255 | Red, Pixel (0,1) |
| 39h | 3 | FF FF FF | 255 255 255 | White, Pixel (1,1) |
| 3Ch | 2 | 00 00 | 0 0 | Padding for 4 byte alignment (could be a value other than zero) |
| 3Eh | 3 | FF 00 00 | 255 0 0 | Blue, Pixel (0,0) |
| 41h | 3 | 00 FF 00 | 0 255 0 | Green, Pixel (1,0) |
| 44h | 2 | 00 00 | 0 0 | Padding for 4 byte alignment (could be a value other than zero) |
- 1-bit per pixel (1bpp), supports 2 colors (black and white). 0 == bottom left pixel color, 1 == second color.
- 2-bits per pixel (2bpp), supports 4 colors
- 4-bits per pixel (4bpp), supports 16 colors, in theory it also contains a palette of colors, but i didn't understood how he works with them or where he keeps them.
- 8-bits per pixel (8bpp), supports 256 colors, can use palette or color encoding (RGB):
Bit 7 6 5 4 3 2 1 0
Data R R R G G G B B
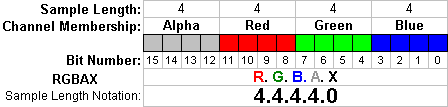
- 16-bits per pixel (16bpp), supports 65536 colors, can store Alpha channel (transparency).
- 24-bits per pixel (24bpp), supports 16,777,216 colors цвет stored as BGR, blue, green and red, 1 byte for every color (8 bit).
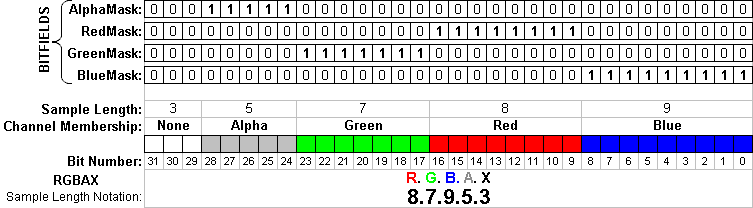
- 32-bits per pixel (24bpp), supports 4,294,967,296 colors, could be presented in this way:
It is possible to represent any color by different number of bits, you can configure it in the bit masks at 36h (if they are used). e.g. we can use 8 bit on color (RGB) and 8 bits for alpha channel.
Source:
wikipedia






No comments :
Post a Comment